标题: Photoshop制作时尚web2.0风格导航面板 B [打印本页]
作者: KIMET 时间: 2019-5-19 07:57
标题: Photoshop制作时尚web2.0风格导航面板 B
文章来源于 UCD博客,感谢作者 小鱼 给我们带来经精彩的文章!
10、选择圆角矩形,半径为10 px,颜色为#2f2f2f,如图:

图14
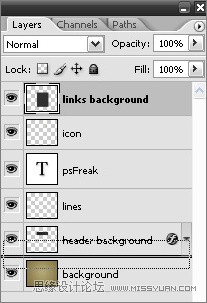
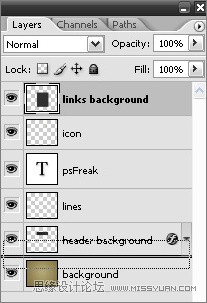
11、调整图层的顺序。

图15
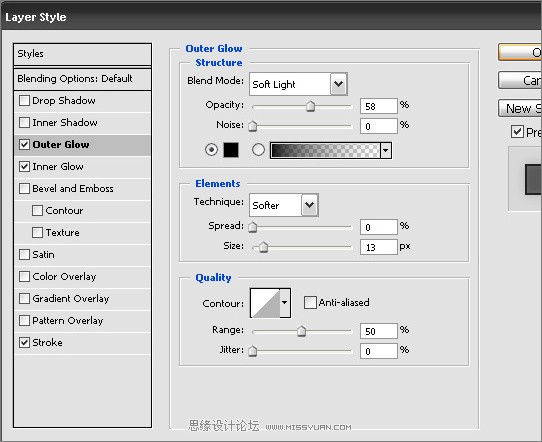
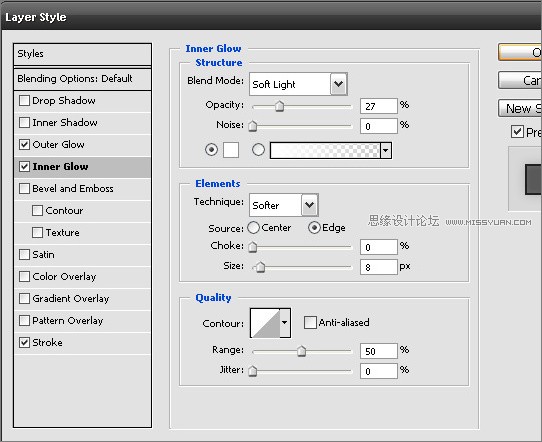
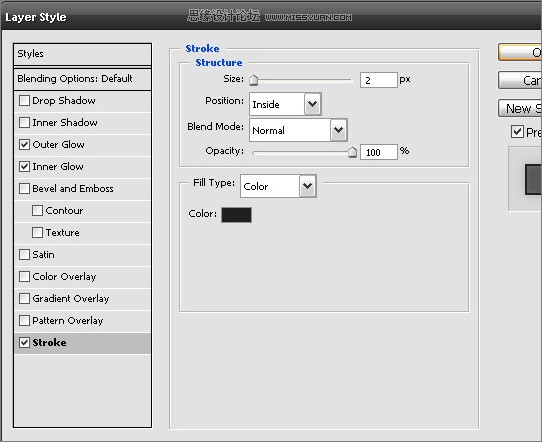
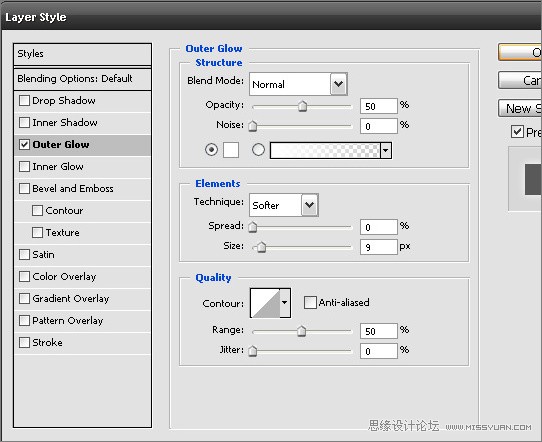
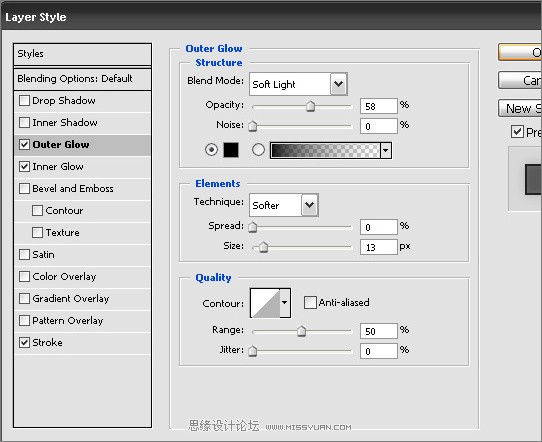
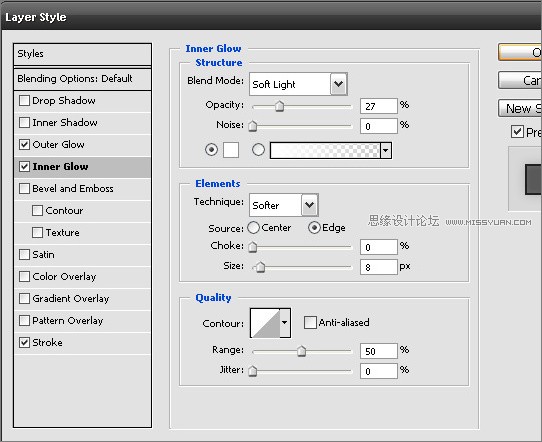
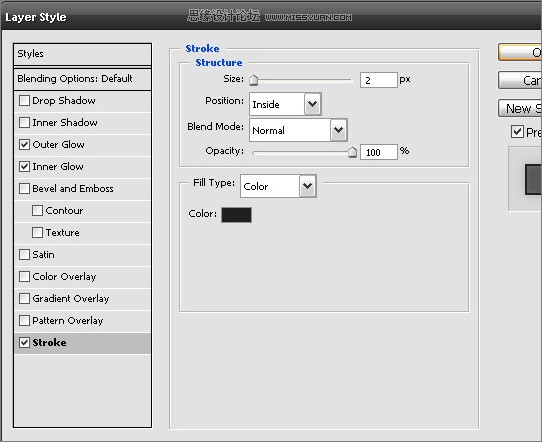
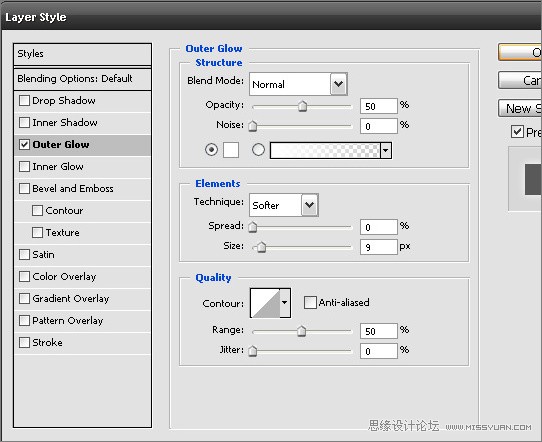
12、选择图层样式>外发光(柔光)>内发光>描边,设置如下图:

图16

图17

图18

图19
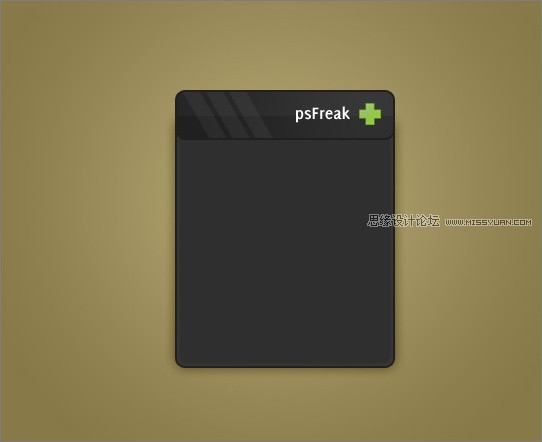
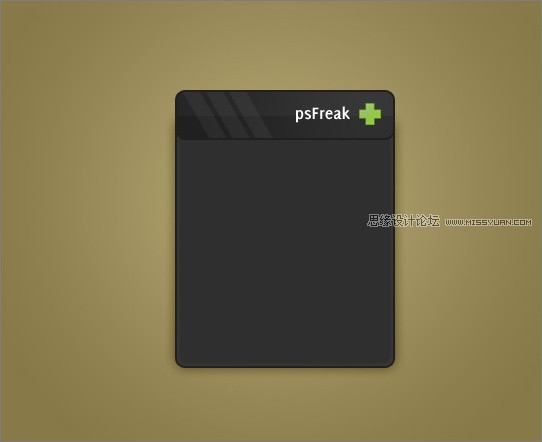
13、选择文本工具(快捷键T)输入文字,如图:

图20
14、新建层,选择画笔(快捷键B)创建200x1px细线,颜色为#292929,如图:

图21
15、新建层,选择选区工具(快捷键M),大小为8x3px,填充白色,效果如图:

图22
16、选择图层样式>外发光,设置如下图:

图23
17、复制图层(快捷键ctrl+J),效果如图:

图24
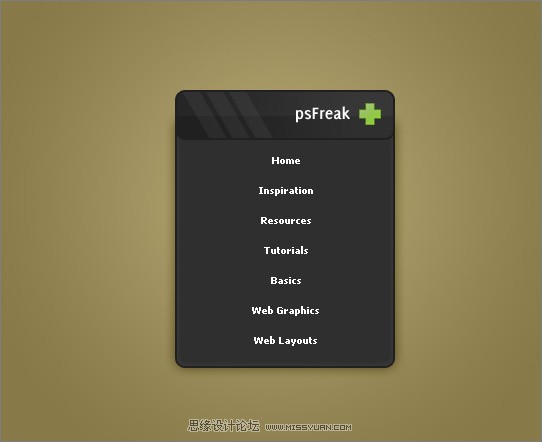
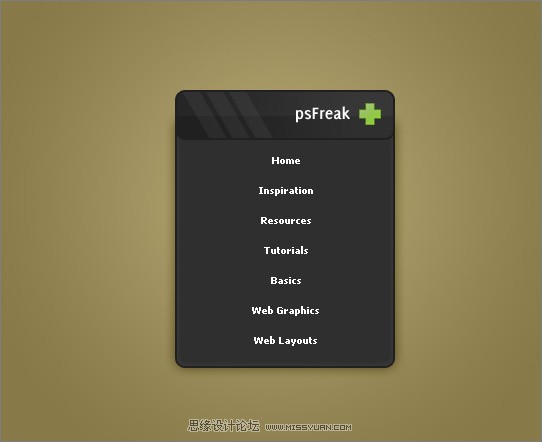
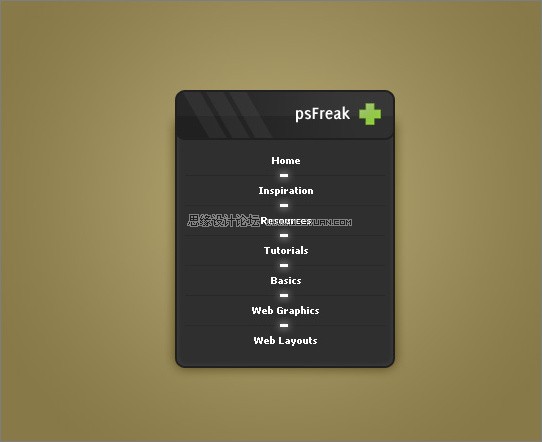
完成!

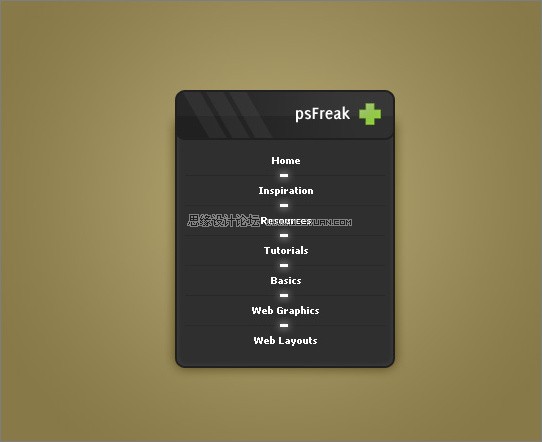
图25
| 欢迎光临 (https://admin.zazww.com/) |
Powered by Discuz! X3.2 |